Bem galera, como primeiro tutorial de corel vamos fazer um efeito bem interessante do CorelDRAW. Quem visualizar esta ilustração abaixo jura que foi feita no Photoshop mas, lembram daquele slogan “Denorex, parece mas não é”?. Exatamente. Parece que foi feito no Photoshop, mas não. É puro CorelDRAW. Então vamos lá.
OBS: o tuto é meio extenso, mas com ele vc aprende a utilizar várias ferramentas do Corel
Abram o CorelDRAW. Eu estou utilizando a versão 12, mas pode ser feito com qualquer versão. Um dos recursos que vamos utilizar aqui é o PowerClip. Para conseguir um resultado bem legal você tem que utilizar uma fonte (tipia de letra) grossa, bem larga, para que o efeito de volume fique bem visível. Eu vou refazer o mesmo efeito da logomarca da SKY.
Com o arquivo aberto, faça mais 1 cópia da logomarca da SKY, ficando com 2 logomarcas na área de trabalho. Para a primeira logomarca vamos definir as cores, que é um degradê linear, de cima para baixo, iniciando na cor azul claro e finalizando no azul escuro. Para o azul claro coloque os seguintes valores C=20, M=10, Y=0, K=0 e para o azul escuro C=100, M=70, Y=0, K=0. Coloque os valores para cada cor e faça a mesma inclinação conforme a figura abaixo.
Agora, com a outra logomarca selecionada (cópia), aplique a cor azul escuro C=100, M=100, Y=0, K=0 e selecione o botão “Contorno Interativo”. Veja abaixo:
Na barra de propriedades do “Contorno interativo” coloque as seguintes configuraçôes: Contorno = interno, etapas de contorno = 1, deslocamento de contorno = 0, 5 milímetros, cores de contorno = linear, cor de fundo = branco e preenchimento = vermelho. Veja abaixo:![]()
Se você seguiu estas configurações, depois de aplicá-las, a logomarca ficou assim:
Ok. Agora, com a logomarca selecionada, desagrupe os objetos depois de ter aplicado o contorno interativo, acessando o menu Organizar > Separar grupo de contorno ou Ctrl+K. Para ter certeza que os objetos estão separados, selecione a logomarca de cor vermelha e clique na seta para baixo para ver se não estão agrupados.
Retorne à posição original clicando na seta para cima ou com o comando Ctrl+Z. Precisamos apenas do contorno em azul e, para isso, vamos ter que fazer uma aparagem. Selecione os dois objetos (logomarca vermelha com o contorno em azul) e vá até o menu Organizar > Formato > Aparagem. Selecione a cor vermelha e novamente clique na seta para baixo e veja como ficou. Pronto, agora ficamos somente com o contorno em azul, sem o preenchimento, pois está vazado.
Não delete a logo vermelha, ainda vamos utilizá-la. Selecione apenas o contorno azul e sobreponha a logomarca preenchida em degradê.
Precisamos fazer o sombreamento e, para isso, temos que converter o contorno em imagem para aplicar uma “Desfocagem Gaussiana”. Com o contorno azul escuro selecionado, vá no menu Bitmaps > Converter em Bitmap.
Na caixa de configurações que abrir, em opção de cor, escolha CMYK, resolução 300 dpi, marque as opções “Suavização de serrilhado”, “Fundo transparente” e “Aplicar perfil ICC”. Veja abaixo.
Depois de fazer estas configurações clique no botão OK. Após ter feita a conversão em bitmap, vá novamente no menu Bitmaps > Desfocagem > Desfocagem Gaussiana e, na janela que abrir, coloque um valor de 5 pixels e clique no botão OK. Veja como ficou a imagem.
Precisamos colocar esta imagem em PowerClip mas, para isso, temos que fazer uma pequena configuração. Vá no menu Ferramentas > Opções e, na janela que se abrir, na aba Editar, desmarque a opção “Conteúdo de centralização automática do novo PowerClip” e clique em OK, conforme abaixo. Isso impede que qualquer imagem ou objeto que você colocar em PowerClip seja aplicado de forma centralizada, tanto na vertical quanto na horizontal.
Voltando para a imagem desfocada, selecione agora os 2 objetos, a logomarca em degradê e o contorno azul desfocado e centralize-os clicando nas setas C e E.
Selecione somente o contorno azul desfocado, jogue-o para baixo da logomarca em degradê com o comando Shift+PageDown e coloque em PowerClip acessando o menu Efeitos > PowerClip > Colocar em Recipiente e clicando na logomarca em degradê. Veja o resultado:
Esta ficando legal, com volume, mas podemos melhorar com apenas um detalhe: está faltando o reflexo da iluminação. Para fazer este reflexo vamos ter que utilizar a logomarca em vermelho que sobrou. Selecione a logomarca vermelha, faça uma cópia com o comando Ctrl+D e mude para a cor amarela. Coloque a logomarca amarela sobre a logomarca vermelha conforme a posição abaixo:
Selecione os 2 objetos (logomarca amarela e vermelha), aplique novamente a aparagem acessando menu Organizar > Formato > Aparagem e delete somente a logomarca amarela. Veja abaixo como ficou:
Com a logomarca vermelha aparada selecione-a, mude para a cor branca e sobreponha a logomarca degradê conforme a posição abaixo:
Novamente, precisamos desfocar estes traços em branco e aplicá-lo em PowerClip. Com os traços brancos selecionados, vá no menu Bitmaps > Converter em Bitmap.
Na caixa de configurações que abrir, em opção de cor, escolha CMYK, resolução 300 dpi, marque as opções “Suavização de serrilhado”, “Fundo transparente” e “Aplicar perfil ICC”. Veja abaixo.
Depois de fazer estas configurações clique no botão OK. Após ter feita a conversão em bitmap, vá novamente no menu Bitmaps > Desfocagem > Desfocagem Gaussiana e, na janela que abrir, coloque um valor de 3 pixels e clique no botão OK. Veja como ficou a imagem.
Ajuste a imagem (agora com efeito de reflexo) sobre a logomarca degradê da maneira que quiser para simular o reflexo da iluninação. Depois de ajustado, jogue-o para baixo da logomarca em degradê com o comando Shift+PageDown e coloque-o em PowerClip acessando o menu Efeitos > PowerClip > Colocar em Recipiente e clicando na logomarca em degradê. Veja o resultado final:
Com este processo de volume e sombreamento, utilizando os recursos de aparagem, desfocagem e PowerClip, você pode fazer inúmeras ilustrações (botões, esferas, barras…) semelhantes aos efeitos utilizados no Photoshop. Veja abaixo.
Fonte : Bachur
Espero que tenham gostado. Qualquer dúvida, deixe um comentário. Até a próxima!
Efeito com Sombra e volume no COREL
Marcadores: CorelDRAW
Conhecendo as Ferramentas do Flash
Oi galera !
Estou aqui para ajudar vocês a entenderem o poder que cada ferramenta do Flash tem e vou dar-lhes uma noção de como usá-las.
Basicamente, vou dar uma resumo do que são as ferramentas a seguir:
Vamos dar uma olhada em suas opções também e vamos ver a função dos dois "quadrados de cor".
Bom, então vamos começar.
1 - Arrow Tool ( Seta ) - Tecla de Atalho: V
A função do Arrow é selecionar os objetos ou pelo menos parte deles por meio de clique ou por meio de área [ Segura-se o mouse e puxa-se até seleciona a área desejada ].
2 - Subselection Tool ( Subseleção ) - Tecla de Atalho: A
Esta ferramenta possui a capacidade de modificar a forma dos objetos, como círculos e objetos criados pela ferramenta Pen ( Ferramenta 05 ).
Para usá-la é necessário que você dê um clique inicial no objeto para que apareça os possíveis pontos de seleção pra daí depois sim, modificar ao seu modo.
3 - Line Tool ( Linha ) - Tecla de Atalho: N
Esta é uma ferramenta clássica que tenho certeza que vocês já usaram em algum momento da vida de vocês, seja no Paint, Power Point, Photoshop ou Fireworks.
Não tem segredo usá-la, é uma simples reta.
Você pode modificar sua grossura e cor na janela de Propriedades [ Ctrl + F3 ].
4 - Lasso Tool ( Laço ) - Tecla de Atalho: L
Demarca a área do objeto que você deseja que seja selecionada. É só traçar a área desejada para ser selecionada arrastando o mouse e unir as "pontas" da seleção no final.
E ainda possui alguns modos extras, como o Poligonal Lasso Tool que funciona como uma ferramenta Pen ( Ferramenta 05 ) só que de seleção. Esse modo se encontra na janela "Options" que fica logo abaixo das cores.
5 - Pen Tool ( Caneta ) - Tecla de Atalho: P
Com ela você determina os pontos das vértices do objeto e o modela. Depois de modelado ainda é possível mudar suas formas com a ferramenta de Subseleção ( Ferramenta 02 ).
6 - Text Tool ( Texto ) - Tecla de Atalho: T
Não há segredo em usá-la, vocês já devem tido alguma experiência com ela.
Você faz a área do texto com o mouse, no menu de Propriedades você modifica tudo o que você quer, como a fonte, seu tamanho e sua cor. Até sua direção e a distância entre as letras.
7 - Oval Tool ( Círculo ) - Tecla de Atalho: O
Cria objetos ovais, tais como o círculo, não tem segredo de como usar.
Uma dica: Para manter a medidas iguais, segure SHIFT enquanto faz o círculo.
8 - Rectangle Tool ( Retângulo ) - Tecla de Atalho: R
É o mesmo sistema que a Oval Tool, você faz do tamanho que quiser, escolhendo a cor da borda e do preenchimento.
É possível deixar as vértices do retângulos suavizadas na parte de Options usando o Round Rectangle Radius. Quanto maior for o valor colocado, maior será a curva, a suavização.
9 - Pencil Tool ( Lápis ) - Tecla de Atalho: Y
É uma ferramenta de desenho, cujo qual você pode mudar a largura e ainda tem opções de desenho, como as a seguir:
Straighten: O desenho fica "quadrado" com linhas sempre retas.
Smooth: O desenho possui suaves formas e curvas.
Ink: O desenho fica exatamente do modo que você desenhar, não há alterações.
10 - Brush Tool ( Pincel ) - Tecla de Atalho: B
É como uma Pencil ( Lápis ) só que mais variável em questão de forma.
Além de possuir várias formas, tem propriedades interessantes.
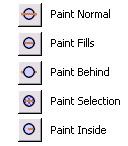
Paint Normal: Pinta normalmente toda área da tela de pintura.
Paint Fills: Pinta tudo menos as bordas.
Paint Behind: Pinta atrás dos objetos.
Paint Selection: Pinta apenas o que está selecionado.
Paint Inside: Pinta apenas a parte interna de um objeto.
11 - Free Transform Tool ( Transformação Livre ) - Tecla de Atalho: Q
Aumenta, diminui, vira, rotaciona, inverte e faz muito mais com um objeto.
Possui propriedades muito úteis.
1 - Rotate and Skew: Permite girar o objeto em até 360º.
2 - Scale: Toda transformação irá crescer proporcionalmente com essa opção ativada.
3 - Distort: Permite distorcer a imagem de um modo que dê impressão de perspectiva.
4 - Envelope: Permite modelar o objeto com diversos pontos de transformação.
12 - Fill Transform Tool ( Transformação de Preenchimento ) - Tecla de Atalho: F
Esta ferramenta permite que você altere o rumo de um degradê, tanto em posição quanto em direção. Funciona mais ou menos como um Free Transform Tool ( Ferramenta 11 ).
13 - Ink Bottle Tool ( Frasco de Tinta ) - Tecla de Atalho: S
Tem o poder de colocar borda em tudo que possa ser selecionado, é só clicar sobre o objeto e clicar. Caso, por exemplo, um círculo estiver meio selecionado, apenas a parte que não está selecionada terá borda.
14 - Paint Bucket Tool ( Balde de Tinta ) - Tecla de Atalho: K
É uma das ferramentas mais conhecidas - É o balde de tinta.
Ele pinta qualquer superfície que tenha uma área finita, ou seja, dentro da área da tela.
15 - Eyedropper Tool ( Conta-gotas ) - Tecla de Atalho: I
Ela tem o poder de "roubar" o tom das cores de todos lugares e colocá-la como "Fill Color" ( Veja cores ). Ferramenta muito útil para se tomar conhecimento de diversas cores.
16 - Eraser Tool ( Borracha ) - Tecla de Atalho: E
Uma simples borracha que pode apagar todos objeto selecionável. É possível modificar seu formato e até há algumas propriedades específicas.
17 - Hand Tool ( Mão ) - Tecla de Atalho: H
Serve como um Scroll. Ele move a página quando ela é muito grande, é só arrastar com o mouse.
18 - Zoom Tool ( Zoom ) - Tecla de Atalho: M,Z
Tem a utilidade de aumentar o tamanho da tela ou diminuir. Para aumentar, basta dar um clique. Agora para diminuir é necessário segurar Alt e dar o clique.
Cores
1 - Stroke Color ( Cor da Borda ) - Define a cor da borda do objeto e a cor do lápis.
2 - Fill Color ( Cor do Preenchimento ) - Define a cor do preenchimento ( Tudo menos a borda e o lápis ) do Objeto.
E essas são as ferramentas do nosso querido Flash! Espero que eu tenha ajudado vocês a compreenderem melhor o programa.
Marcadores: Flash
Trabalhando com Formulários
Os formulários permitem coletar informações dos usuários. Entre
os usos mais comuns dos formulários, destacam-se as pesquisas,
formulários de pedidos e interfaces de busca.
Utilize o Dreamweaver para criar formulários, adicionar objetos a
eles e (através da utilização de comportamentos) para validar as
informações digitadas pelo usuário.
Os formulários do Dreamweaver podem incluir objetos padrão,
como campos de texto, botões, campos de imagens, caixas de seleção,
botões de opção, menus de lista, campos de arquivos e campos ocultos.
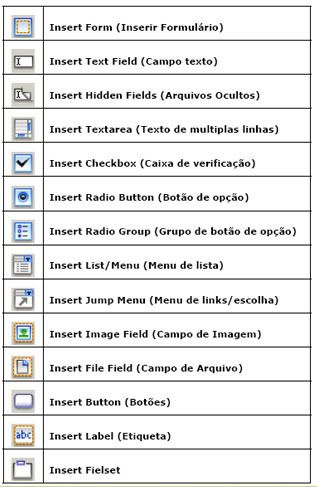
No painel insert, categoria Forms, para poder aplicar os objetos de
formulários, selecionando o comando Forms na caixa superior. Observe
o exemplo abaixo:
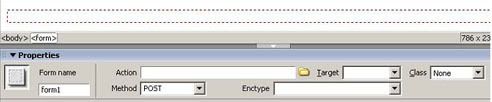
O primeiro botão do painel forms é o que insere o próprio form
(recipiente para os elementos que formarão o formulário). É preciso
clicar nele para proceder com o preenchimento.
Criando um formulário
Posicione o cursor onde será inserido o form, primeiro elemento
do apainel insert, categoria forms. Ao ser inserido o Dreamweaver
marca a área com uma linha tracejada vermelha.
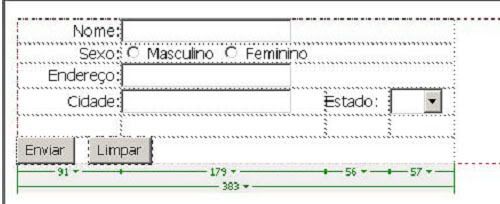
Dentro da linha vermelha nosso form, insira uma tabela para
melhor organizar os elementos de formulário, que vamos inserir.
O nosso formulário deve ficar assim:
Cada item de nosso formulário acima, tem que ser configurado, de
acordo com suas propriedades no properties inspector.
Abaixo segue relação de todos os elementos de formulário.
Form: insere o formulário propriamente dito, um recipiente dos
campos de formulários que segue logo abaixo.
Text Field: alfabético ou numérico. O texto digitado pode ser
exibido como uma linha simples, linhas múltiplas, marcadores ou
asteriscos (com a finalidade de proteger as senhas).
Hidden Fields: permitem armazenar informações (como o
destinatário dos dados do formulário ou o assunto do formulário)
que não forem relevantes ao usuário, mas que serão utilizadas
pelo aplicativo que processa o formulário.
TextArea: campo de texto com múltiplas linhas.
Checkbox: permitem múltiplas respostas em um único grupo de
opções.
Radio Button: representam opções exclusivas. A seleção de um
dos botões do grupo cancela a seleção de todos os outros.
Radio Group: insere um grupo de botão de opção.
List/Menu: apresentam um conjunto de valores que os usuários
poderão escolher. O objeto poderá apresentar um menu pop-up,
que aparecerá apenas quando o usuário clicar no nome do objeto
(e aceitará apenas uma opção), ou uma caixa de listagem, que
sempre exibirá os valores em uma lista de rolagem (e aceitará
mais de uma opção).
Jump Menu: permite inserir um menu no qual cada opção se
vincula a um documento ou arquivo.
Image Field: podem ser utilizados no lugar dos botões Enviar.
File Field: permitem que o usuário procure os arquivos nos discos
rígidos, carregando-os como dados do formulário.
Button: realizam tarefas quando forem clicados, como o envio e
redefinição dos formulários. É possível digitar um identificador
personalizado para um botão ou utilizar um dos identificadores
predefinidos.
Label: insere textos entre as tags
Fieldset: o texto é inserido diretamente no código-fonte,
semelhante ao label.
Valeu Galera até a Próxima...
Marcadores: Dreamweaver
Usando Frames
Os frames (molduras) são compostas de dois elementos principais
— um conjunto de frames e os frames individuais. Um conjunto de
frames é um documento HTML que define a estrutura de um conjunto de
frames em um documento.
A definição do conjunto de frames abrange informações sobre o
número de frames exibidos em uma página, o tamanho dos frames, a
origem da página carregada em um frame e outras propriedades que
podem ser definidas.
Uma página HTML com um conjunto de frames não é exibida em
um navegador, ela apenas armazena as informações sobre a maneira
como os frames em uma página serão exibidas.
Geralmente, os frames definem uma área de navegação e uma
área de conteúdo em uma página da Web.
Quando um documento do Dreamweaver é dividido em frames,
são criados documentos HTML separados para o conjunto de frames e
para cada novo frame. O conjunto de frames é chamado de frame-pai e
um frame é chamada de frame-filho.
O que o usuário percebe como uma única página da Web com dois
frames constitui, na verdade, três arquivos distintos: o arquivo do
conjunto de frames e dois arquivos com o conteúdo que aparece dentro
dos frames. A alteração das propriedades dos frames e dos conjuntos de
frames permite redimensionar os frames e utilizar os vínculos e os
destinos para controlar o conteúdo de um frame.
Criando os frames (molduras)
Os frames podem ser criadas modificando em um documento
existente do Dreamweaver, dividindo-o em áreas de documento
adicionais. Há várias maneiras de criar um conjunto de frames: você
pode desenhá-lo ou selecionar entre vários conjuntos de frames
predefinidos.
Como criar um conjunto de molduras
Antes de criar um conjunto de frames ou trabalhar com frames,
torne visíveis as bordas do frame na janela do documento.
Para exibir as bordas do frame em um documento, escolha View >
Visual Aids > Frame Borders. Quando as bordas da moldura forem
exibidas, será adicionado espaço em volta da borda do documento,
fornecendo-lhe um indicador visual das áreas do frame no documento.
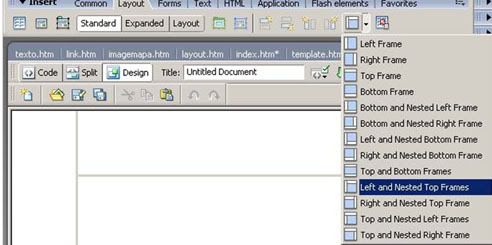
No painel Layout, clique na setinha preta ao lado do ícone Frames e
escolha a opção como mostra abaixo:

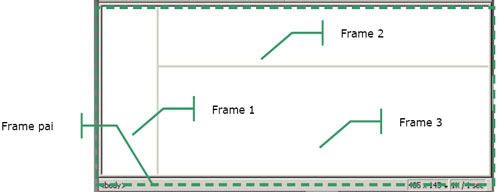
Observe abaixo a divisão dos frames, como foi explicador
anteriormente.

Quando salvarmos as páginas, deveremos escolher a opção File >
Save All. Isso fará com que sejam salvas os três frames filhos e também
o frame pai.
Nota: se sua página for a inicial do seu site, deverá ser salva com
o nome index.htm, para que abra-se automaticamente ao ser digitado o
endereço do site.
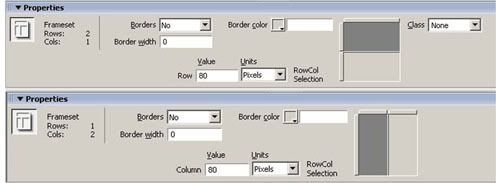
Propriedades dos Frames

Borders: especifica se o frame exibirá ou não as bordas.
Default: exibe bordas.
Yes: exibe bordas.
No: não exibe bordas.
Border Width: especifica a largura da borda. Se não quiser borda, além
de especificar No Item acima, digite o número 0.
Border Colro: especifica a cor da borda. Basta digitar o código da cor
ou efetuar a seleção da tonalidade no painel de cores.
Columns ou Rows: conforme o tipo de frame criado, é exibido o
tamanho da coluna ou linha. Esse tamanho (largura ou altura) do frame
é um valor expresso em plxels, porcentagem ou valor relativo. Uma
outra maneira de especificar o tamanho do frame é arrastar a sua borda
com o mouse.
No lado esquerdo do Inspetor de Propriedades, temos a definição
do frame em número de linhas e colunas. No lado direito do Inspector, o
layout do frame é reproduzido.
É isso ae Galera até a próxima.
Marcadores: Dreamweaver
O que são programas portateis (Portables)
Grande parte das pessoas que procuram programas para computador já vão diretamente nos programas que não são portáteis, instalam no computador e depois vem o arrependimento quando descobrem que o programa não presta e mesmo que você desinstale o programa ainda assim sobra aqueles resquícios odiosos no seu sistema.
É justamente por isso que foi criado os programas portáteis. Todos os programas portáteis têm a qualidade de serem apenas arquivos executáveis com algumas pastas, isto evita muita confusão em suas informações. Se não gostar você não perde nada pois não ficou vestígios no seu computador.
Outra vantagem muito importante dos arquivos portáteis é a possibilidade de colocar em qualquer dispositivo que seja portátil. Este fato todos acham que é óbvio, porém, se vocês pegarem um programa que não é portátil e tentar adaptar vocês vão notar que várias informações precisam de um HD para fazer transferência e muitas outras possibilidades que exigem rápida transferência de arquivo.
Se voce tiver um celular que serve como pendrive entao voce pode colocar programas dentro do seu celular, ligar no computador e fazer com que o seu computador fique melhor do que já é!
Algumas vantagens dos dispositivos portáteis:
- São menores
- São mais rápidos, pois é necessário nem sempre estão no Disco Rigido
- Não necessita de instalação
- Você pode utilizar ele no pen drive, no próprio disco rígido, em uma memória ou em qualquer lugar que você preferi
- As informações geradas ficam juntos com o programa executável, evitando confusão
Marcadores: Dicas legais , Programas
Flash CS3 Portable
O melhor editor de imagens do mundo esta nesta versão portable. Não necessita aplicar crack nem keygen. Já vem pronto pra uso. Use o executável para iniciar.
Agora você pode levar o programa pra onde quiser em seu pen drive
Baixe no: Rapidshare | Megaupload
Senha: “mechodownload” (sem aspas)
Marcadores: Programas
Adobe Dreamweaver CS3 Portable

Novidades
Device Central
Esta ferramenta já estava disponível no Flash 8 sob o nome Flash Mobile, e consiste em um pequeno visualizador para que você crie layouts específicos para dispositivos móveis, como celulares. Simulando perfeitamente o acesso em diversos modelos de celular, permite até mesmo que você role as páginas como no dispositivo.
Spry
Spry é uma biblioteca para Ajax em javascript e plenamente suportada pelo Dreamweaver, que serve tanto para designers quanto programadores facilitarem o desenvolvimento de interfaces com interação usuário-servidor, facilitando abruptamente o desenvolvimento da Web 2.0, a Internet interativa.
Integração com o Photoshop
Acompanhando a integração com a suíte CS3, o Dreamweaver agora tem integração completa com o Photoshop, facilitando a vida dos usuários na hora de inserir imagens nos seus sites.
Experimente a nova versão e tire suas próprias conclusões sobre o que a Adobe fez de positivo e negativo na nona versão do software de criação e edição de websites.
Tamanho: 68 MB
Hospedagem: EasyShare/RapidShare
Testado com Antivírus: Sim
EasyShare l RapidShare
Marcadores: Programas
Navegue com Segurança na Web
Atualize seu antivírus diariamente.
Não clique em links recebidos por e-mail.
Não execute arquivos recebidos por e-mail ou via serviços de mensagem instantânea.
Mantenha todos os programas que você usa sempre atualizados.
Instale todas as correções de segurança.
Use antivírus, firewall pessoal e anti-spyware.
Mantenha seu navegador sempre atualizado.
Desative Java e ActiveX. Use-os apenas se for estritamente necessário.
Só habilite JavaScript, cookies e pop-up windows ao acessar sites confiáveis.
Mantenha o programa leitor de e-mails sempre atualizado.
Desative a visualização de e-mails em HTML.
Desative as opções de execução automática de arquivos anexados.
Desative a execução de JavaScript e Java.
Use senhas com letras, números e símbolos.
Nunca use como senha dados pessoais ou palavras de dicionários.
Não coloque dados pessoais em páginas Web, blogs ou sites de redes de relacionamentos.
Habilite bluetooth só quando for utilizá-lo.
Consulte o fabricante sobre atualizações para seu aparelho.
Não aceite qualquer arquivo enviado para seu aparelho. Cheque a procedência.
Use antivírus e firewall pessoal.
Desligue o compartilhamento de recursos.
Mantenha todos os programas que você usa sempre atualizados.
Instale todas as correções de segurança.
Use antivírus e firewall pessoal.
Use WEP ou WPA sempre que possível.
Use somente serviços com conexão segura.
Implemente também as dicas para quem usa banda larga.
Marcadores: Internet
A importância da Internet
De uma maneira geral, as pessoas ainda não perceberam as modificações que a internet causará em suas vidas e a rapidez com que isso ocorrerá. Apesar do seu funcionamento já existir a alguns anos, somente nos dois últimos, com o aparecimento do acesso rápido, é que ela realmente começou a influenciar vidas.
A influência pode ser notada nos seguintes aspectos:
- comunicação áudio-visual entre as pessoas;
- contacto à distância das empresas pelos seus dirigentes;
- comercialização dos objetos e dos serviços;
- administração governamental;
- e o mais importante, a disposição, para qualquer um, do conhecimento total da humanidade adquirido até os dias atuais.
A melhor imagem que se pode fazer da internet é pensar que o mundo, antes dela, era formado por milhões de cabeças pensantes e que, com o seu advento, passou a ser apenas uma cabeça pensante composta por aquelas originais que se transformam em neurônios de um cérebro mundial, aos quais estão, sempre, em comunicação entre si.
Todos esses aspectos fazem com que o desenvolvimento das ciências, das tecnologias, dos assuntos em geral, seja em um ritmo muito mais acelerado do que vem acontecendo.
Fontes: http://www.alcirlima.com.br/ | http://www.deducoeslogicas.com/
Marcadores: Internet
Navegação!!!
A navegação é o recurso que permite ao visitante do site chegar ao conteúdo desejado, portanto deve se ter uma atenção especial neste item.
Procure seguir algumas recomendações:
- Organize a navegação por ordem de importância, ou seja, quais seções você acredita que terão maior atenção de seu visitante.
Depois pense como - o usuário irá de uma seção para outra.
- Como ele pode voltar para uma página que o interessou, etc..
- Abuse dos links contextuais - aqueles que estão no meio dos textos, e que levam para outras páginas.
Não faça do menu principal a única forma de navegação pela sua home page.
Marcadores: Dicas legais
Listas Ordenadas e Não-Ordenadas
HTML aceita listas que podem ser numeradas, não numeradas e de definição, sendo possível, inclusive, incluir sub-itens nas listas. Podemos usar as tags <ul> fechadas com </ul> para iniciar listas não numeradas, marcadas apenas com pontos gráficos. Por exemplo,
<h3>Lista não numerada</h3>
<ul>
<li> Primeiro item
<li> Segundo item
<li> Terceiro item
</ul>
produzirá:
Lista não numerada
- Primeiro item
- Segundo item
- Terceiro item
Se quisermos uma lista numerada, usamos: <ol> </ol>
<h3>Lista numerada</h3>
<ol>
<li> Primeiro item da Lista
<li> Segundo item da Lista
<li> Terceiro item da Lista
</ol>
resultado:
Lista numerada
- Primeiro item da Lista
- Segundo item da Lista
- Terceiro item da Lista
Marcadores: Html
