Os formulários permitem coletar informações dos usuários. Entre
os usos mais comuns dos formulários, destacam-se as pesquisas,
formulários de pedidos e interfaces de busca.
Utilize o Dreamweaver para criar formulários, adicionar objetos a
eles e (através da utilização de comportamentos) para validar as
informações digitadas pelo usuário.
Os formulários do Dreamweaver podem incluir objetos padrão,
como campos de texto, botões, campos de imagens, caixas de seleção,
botões de opção, menus de lista, campos de arquivos e campos ocultos.
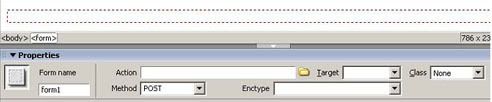
No painel insert, categoria Forms, para poder aplicar os objetos de
formulários, selecionando o comando Forms na caixa superior. Observe
o exemplo abaixo:
O primeiro botão do painel forms é o que insere o próprio form
(recipiente para os elementos que formarão o formulário). É preciso
clicar nele para proceder com o preenchimento.
Criando um formulário
Posicione o cursor onde será inserido o form, primeiro elemento
do apainel insert, categoria forms. Ao ser inserido o Dreamweaver
marca a área com uma linha tracejada vermelha.
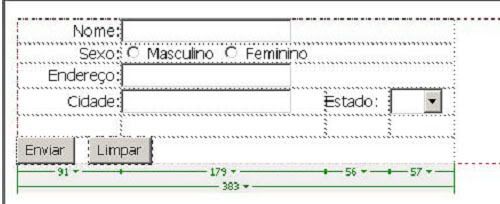
Dentro da linha vermelha nosso form, insira uma tabela para
melhor organizar os elementos de formulário, que vamos inserir.
O nosso formulário deve ficar assim:
Cada item de nosso formulário acima, tem que ser configurado, de
acordo com suas propriedades no properties inspector.
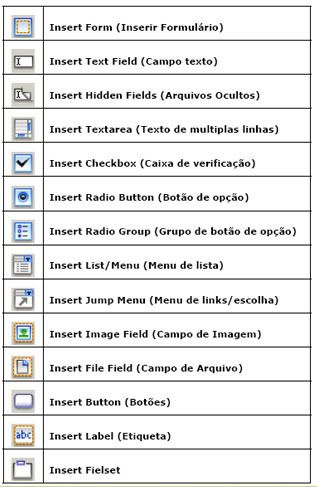
Abaixo segue relação de todos os elementos de formulário.
Form: insere o formulário propriamente dito, um recipiente dos
campos de formulários que segue logo abaixo.
Text Field: alfabético ou numérico. O texto digitado pode ser
exibido como uma linha simples, linhas múltiplas, marcadores ou
asteriscos (com a finalidade de proteger as senhas).
Hidden Fields: permitem armazenar informações (como o
destinatário dos dados do formulário ou o assunto do formulário)
que não forem relevantes ao usuário, mas que serão utilizadas
pelo aplicativo que processa o formulário.
TextArea: campo de texto com múltiplas linhas.
Checkbox: permitem múltiplas respostas em um único grupo de
opções.
Radio Button: representam opções exclusivas. A seleção de um
dos botões do grupo cancela a seleção de todos os outros.
Radio Group: insere um grupo de botão de opção.
List/Menu: apresentam um conjunto de valores que os usuários
poderão escolher. O objeto poderá apresentar um menu pop-up,
que aparecerá apenas quando o usuário clicar no nome do objeto
(e aceitará apenas uma opção), ou uma caixa de listagem, que
sempre exibirá os valores em uma lista de rolagem (e aceitará
mais de uma opção).
Jump Menu: permite inserir um menu no qual cada opção se
vincula a um documento ou arquivo.
Image Field: podem ser utilizados no lugar dos botões Enviar.
File Field: permitem que o usuário procure os arquivos nos discos
rígidos, carregando-os como dados do formulário.
Button: realizam tarefas quando forem clicados, como o envio e
redefinição dos formulários. É possível digitar um identificador
personalizado para um botão ou utilizar um dos identificadores
predefinidos.
Label: insere textos entre as tags
Fieldset: o texto é inserido diretamente no código-fonte,
semelhante ao label.
Valeu Galera até a Próxima...
Trabalhando com Formulários
Postado por
Daniel Carvalho
domingo, 17 de maio de 2009
Marcadores: Dreamweaver
0 comentários:
Postar um comentário